スマホから専用アプリ(WordPressアプリ)を使って投稿する方法です。
この投稿はiPhoneのWordPressアプリを使って作成しました。
スマホからはこの他にブラウザから投稿することも可能です。ブラウザから投稿についてはPC版の説明を参照してください。
WordPressアプリからは現時点でファイルの添付ができません。ファイル添付はブラウザから行ってください。
WorPressアプリのインストール
AppStore(iPhone)またはPlayStore(Android)からWorPressアプリをインストールし、ホームページの登録をします。

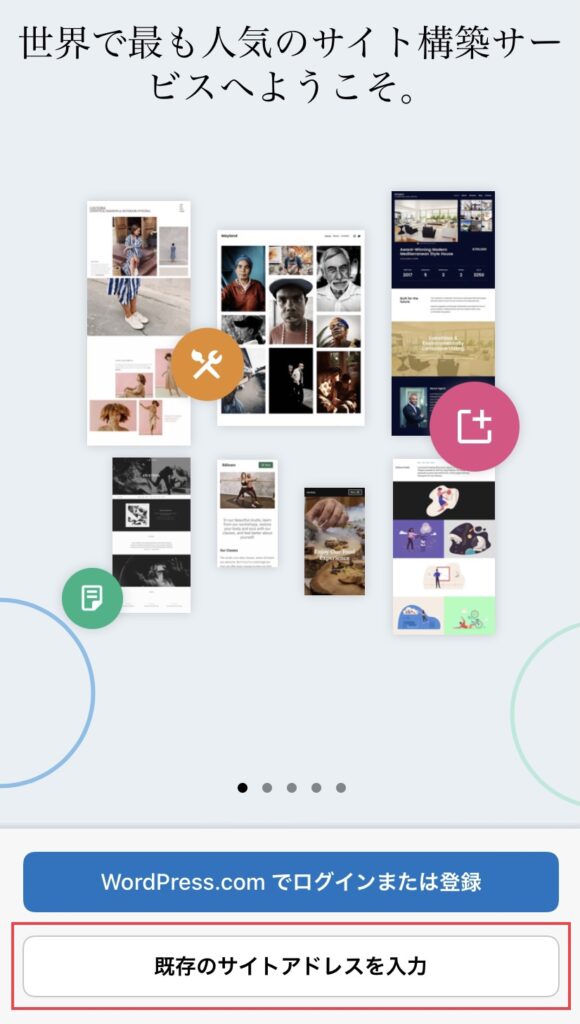
アプリを開いたら、下の方の「既存のサイトアドレス」をタップします。

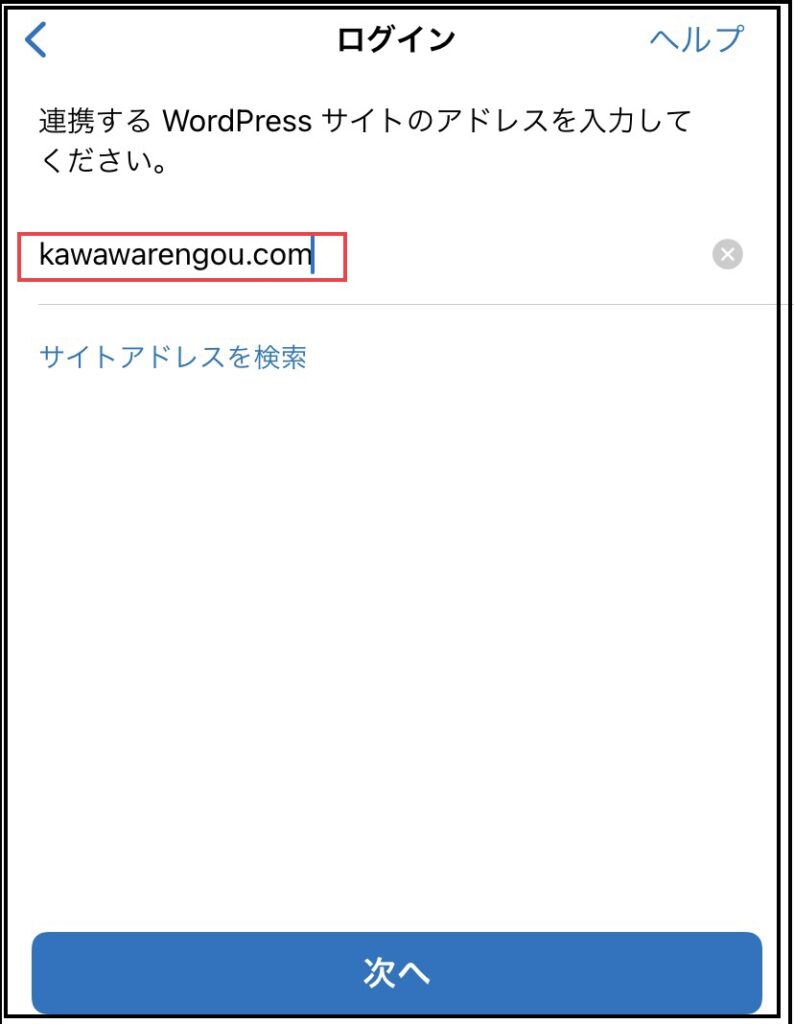
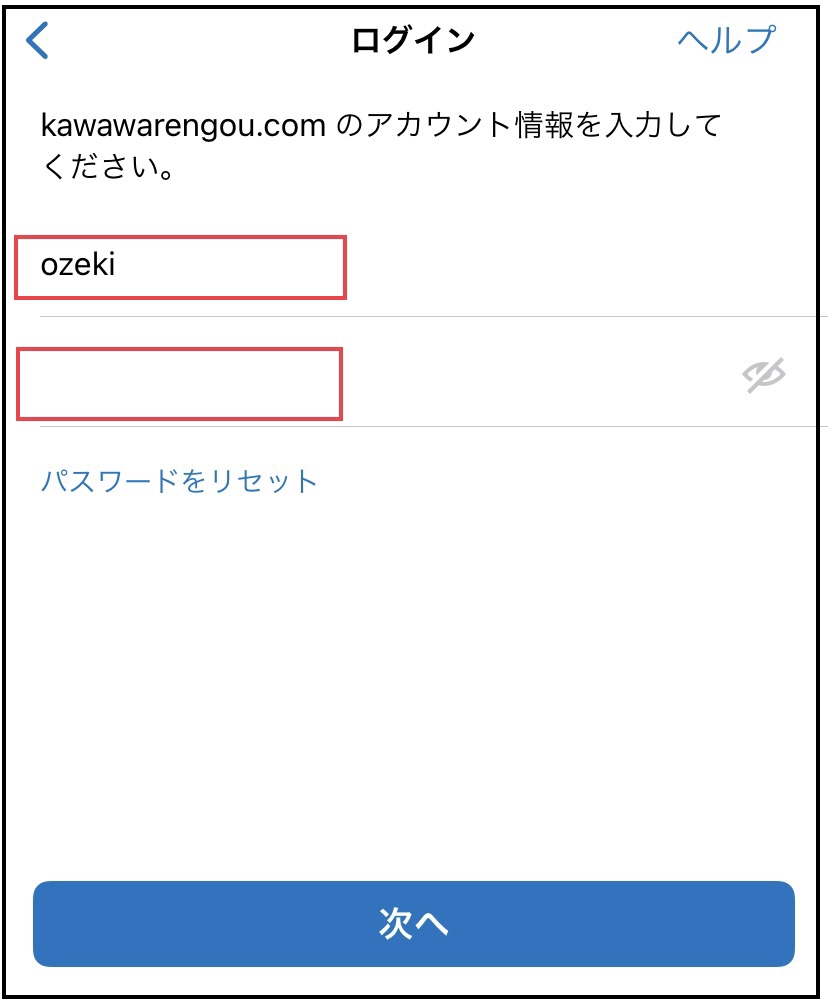
ホームページのURLと投稿者アカウント(ユーザー名とパスワード)を設定し、次へ進みます。


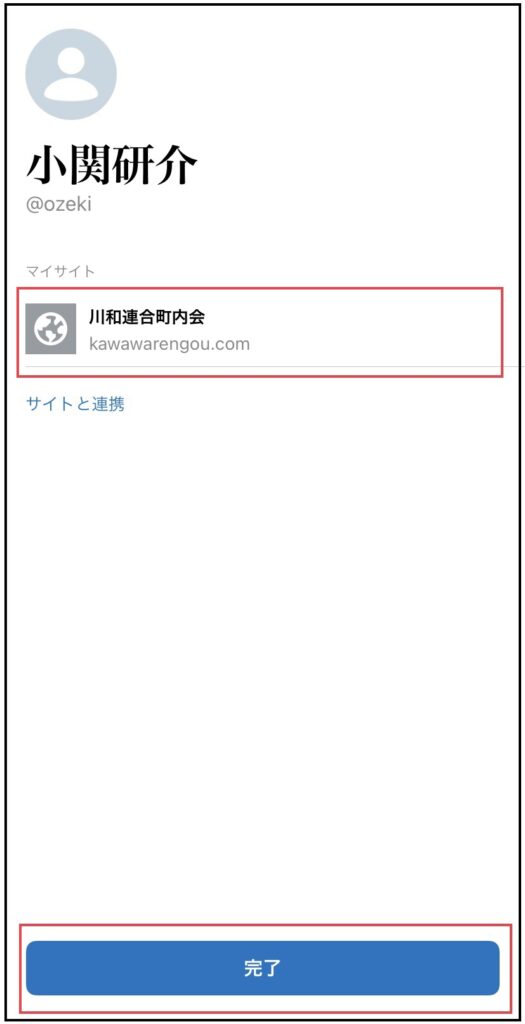
「川和連合町内会」というサイト名が登録されたら完了をタップしてインストールとホームページ登録作業は終了です。

投稿ページの作成
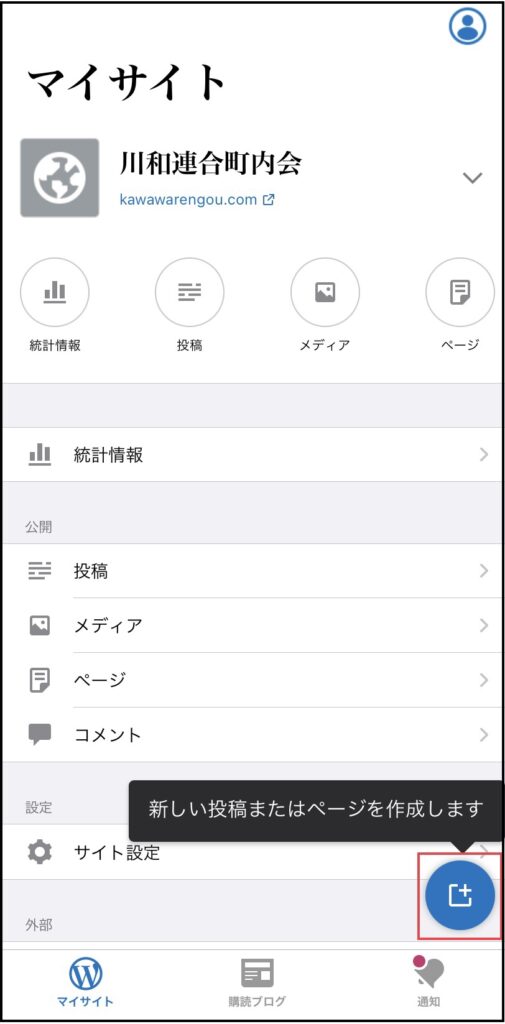
マイサイトの画面から「➕」ボタンをタップして新規投稿ページを作ります。

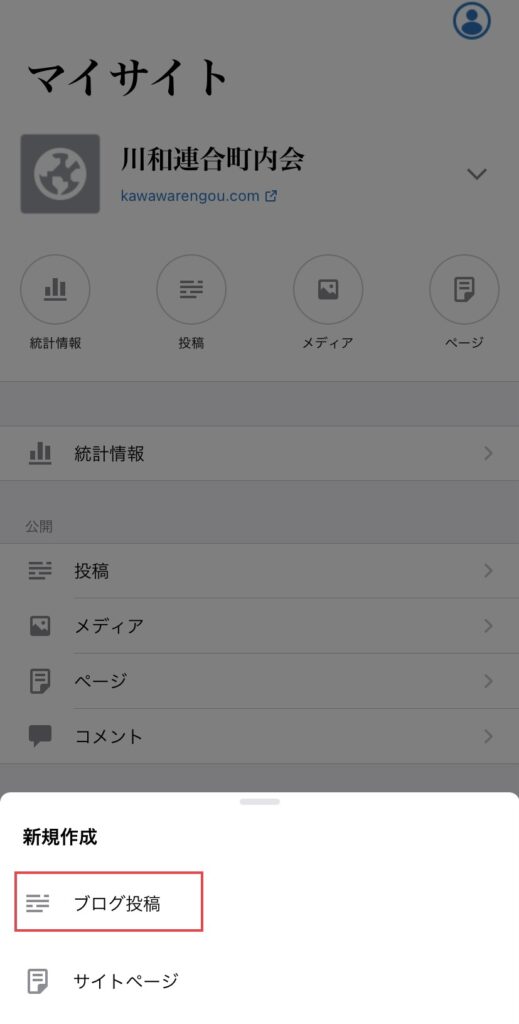
選択ダイアログで「ブログ投稿」をタップします。

投稿ページの編集
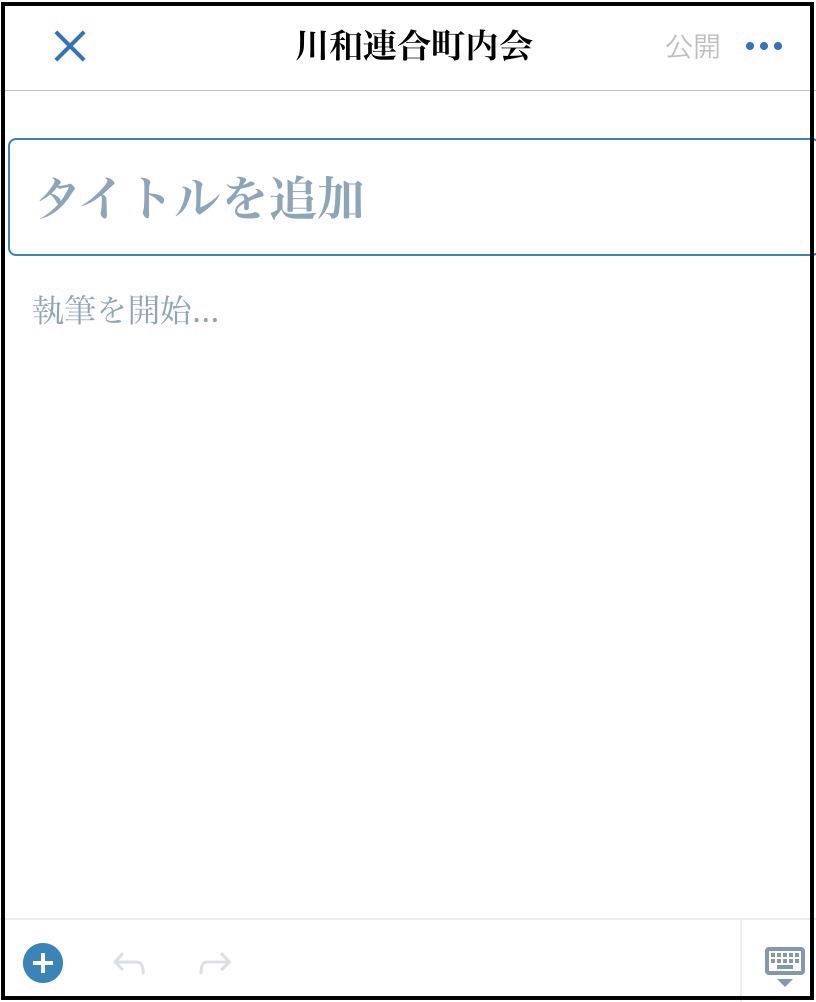
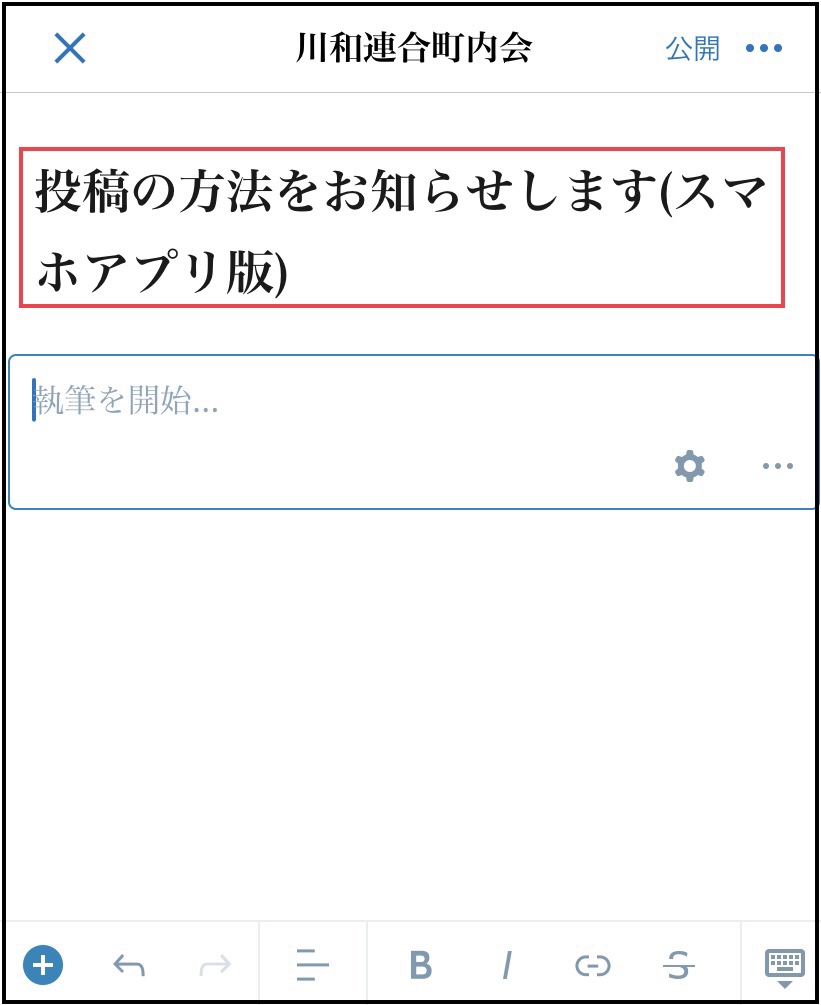
新しい投稿ページが開くので、最初に投稿のタイトルを入力します。


投稿ページの編集は、PCの場合と同様に、見出しや本文、画像やファイルなどの「ブロック」を追加してゆく事で行います。
ブロックの追加は編集画面の下部にあるツールバーの左端の「➕」ボタンをタップします。

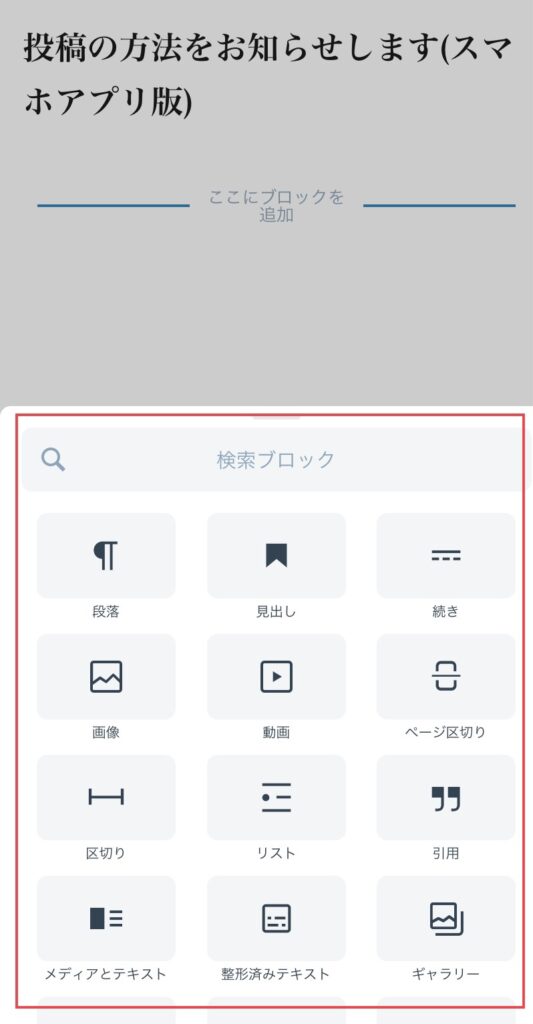
「➕」ボタンをタップするとブロック一覧が表示されるので、この中から必要なブロックを選んでついかします。
スマホアプリで使えるブロックはPCに比べて種類が少なく機能も制限されていますが、一般的な投稿には十分です。

見出しをつける
「見出し」ブロックで見出しを付けることができます。見出しには何段階かレベルがあります。
この上の見出しは「H2」です。以下のように「H3」「H4」と数が大きくなるとレベルが下がります。
見出し「H3」
見出し「H 4」
見出し「H5」
本文を入力する
本文は「段落」ブロックに入力します。ブロックエディタ上でブロックを追加せずに文字を打ち込むと自動的に「段落」ブロックが作成されます。
改行キー(Enterキー)を押下すると、新しい「段落」ブロックが作成されます。
文字の修飾
段落の中で文字の色やボールド、取り消し線などの装飾を加える場合、画面下部のツールバーの各ボタンを使ってください。

修飾を加えたい部分をカーソルで選択してから、ボールド「B」、イタリック「I」、取り消し線ができます。
また、「(-)」ボタンで他のページや他のサイトにリンクを張ることができます。
ツールバーの矢印ボタンで操作の「取消し」と「やり直し」ができます。

段落右下の歯車ボタンのメニューから、テキストの背景色を変えることができます。
また、同じく歯車ボタンから、段落全体のテキスト色を変えることができます。スマホアプリでは段落の中で部分的に色を変えることはできません。
画像の貼り付け
画像を貼り付ける場合は「画像」ブロックを使います。
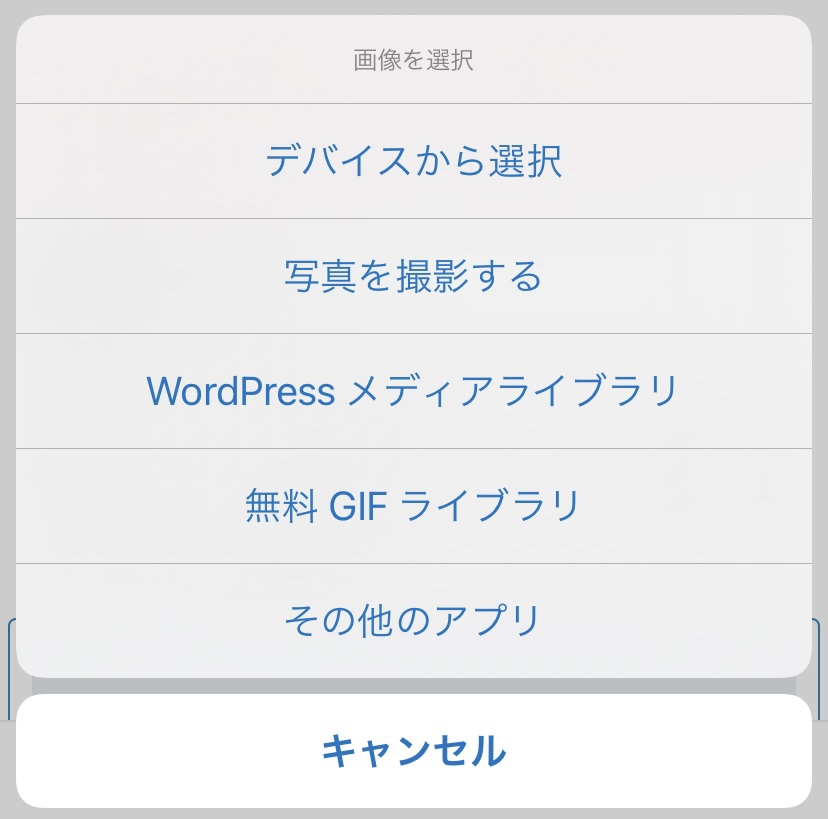
「画像」ブロックを追加すると、下のような画像のソースを選ぶダイアログが現れます。
スマホに保存されている画像を使用する場合は「デバイスから選択」をタップします。
過去にホームページに掲載したことのある画像を使う場合は「WordPressメディアライブラリ」をタップします。


添付ファイルの貼り付け
PDFファイル等は添付ファイルとして挿入します。
この場合は、「ファイル」ブロックを使いますが、現時点でWordPressアプリのファイルブロックは正しく動作しません。
ファイルをアップロードする場合は、他の部分の編集を完了し、一旦下書きに保存してアプリを終了してから、PCと同じようにブラウザを使って行ってください。
スマホでもPCと同じようにブラウザから投稿用URLにアクセスしてログインすることでPCと同様の編集ができます。詳しい操作はPC版の説明を見てください。
以下のファイルはスマホからブラウザを使ってアップロードしました。
投稿のカテゴリ設定
ページの編集ができたら、投稿のカテゴリー(分類)やタグ(キーワード)の設定をします。
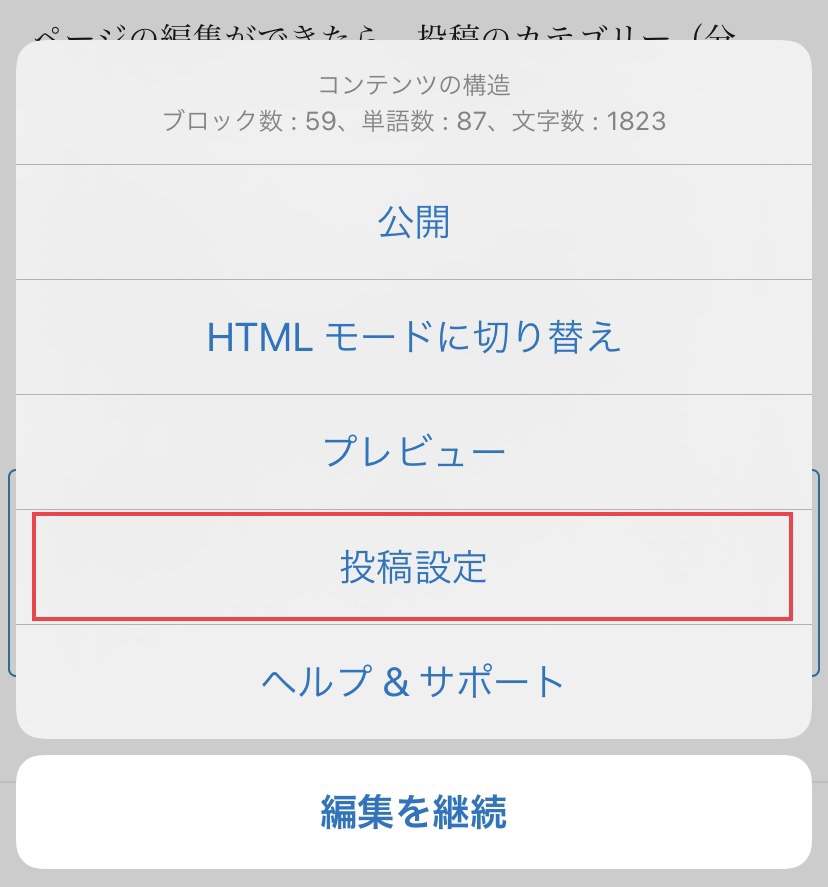
画面右上「…」のメニューから「投稿設定」のメニューを選びます。

この中の「カテゴリー」の項目を開き、一覧からカテゴリーをチェックして選択して戻ります。
カテゴリーは複数設定することができます。
また、同様に「タグ」の設定もできます。タグは自由に設定できるキーワードです。

編集中のプレビュー
編集中の投稿ページがスマホからのどう見えるかを確認する場合は、画面右上の「…」メニューから「プレビュー」をタップするとプレビューウィンドウが開いてページの外観を確認できます。
投稿の公開
投稿ページの編集が終わったら、ページを公開します。
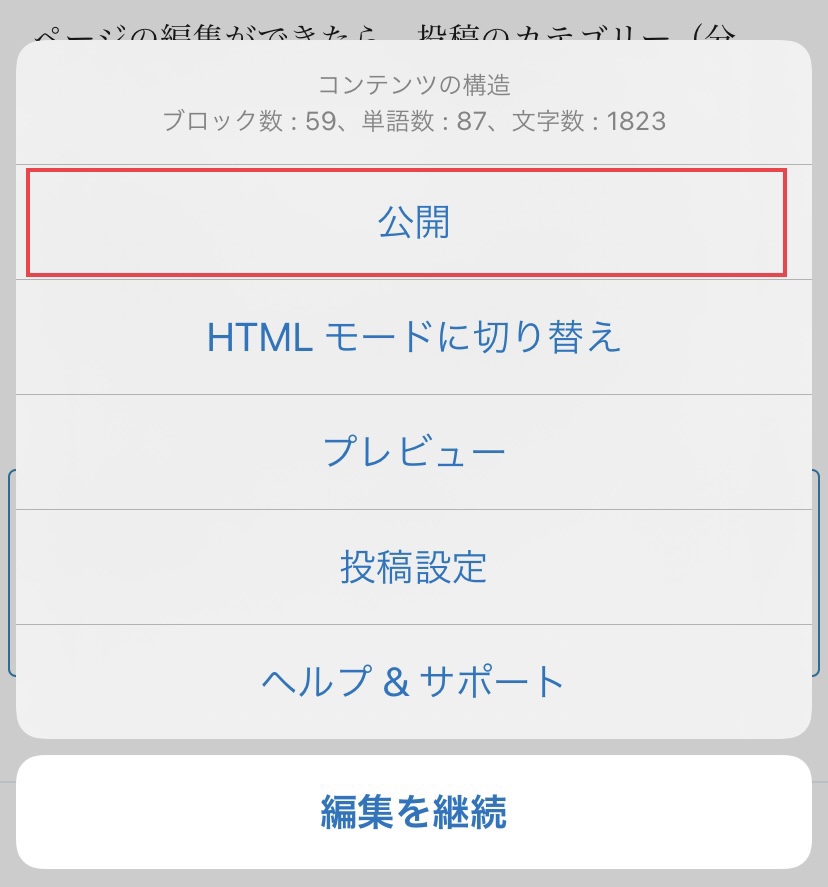
画面右上の「…」メニューの「公開」をタップすると公開されます。

まだ公開しない場合は画面右上の「更新」をタップして下書きとして保存します。編集中は出来るだけ頻繁に更新しましょう。
下書きを公開する場合にはダッシュボードの「投稿一覧」から選択してブロックエディタで編集モードにし、完成したら公開します。
公開した投稿の修正
公開した投稿は「投稿」ページの「公開済み」に一覧表示されます。
修正したい投稿を選んで「編集」をタップして編集してください。
